FaceBook の Like ボタンは、 WordPress のプラグインでも簡単に付けられるようになっていますが、Like ボタンの仕様自体が変わって、現在は、Share ボタンは廃止へ、Like ボタンからコメントが付けられるようになっています。まだまだ各サイト新旧入り交じった状態ですね。
WordPress のプラグインでも、最新のものは「新」 Like ボタンに対応していますが、「Like」ボタンの設置位置で取ってくる画像が違ってくるのがちょっと困りものですね。実際は Open Graph protocol に書いてあるように meta タグに画像を指定すればいいのでしょうけど、何件か記事が表示される WordPress の各記事のトップ画像を Like ボタンで出したい場合、ボタンは「見出し」とトップ画像の間に入れるのが最適のようです。それで、記事中に画像オブジェクトがあっても、トップ画像が採用されます(アスペクト比3:1以内50ピクセル以上必要)。
どうやら、Like ボタンは、タグの区切りから画像を採用している模様です。上記のようにしても、複数の画像がある場合最後の画像が採用されてしまったりしますorz。確実に Like ボタンに画像を入れたいなら、Open Graph protocol にあるように meta タグで決まった画像を入れるようにするのが良いようです。コード取得も Like ボタンと Open Graph Tags のコード取得に変わってますし、FaceBook としてはその組み合わせが推奨なのでしょう。
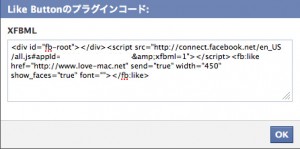
プラグインを探すのが面倒くさい私は、Social Plugins から Like ボタンのコードを得て、直接書きこんでいるのですが、今日やってみたら、もう XFBML のコードしか表示されません。日々環境が変わってますね。
また、コードの取得には開発者確認のために、クレジットカードか携帯メールアドレスによる確認が必要なのですが、携帯メールアドレスで登録しても、コードが取得できない場合がありました。ネット上では、アカウント取得後10ヶ月または5人以上の(ユニークな) Like が必要みたいなことが書いてあったりしますが、アカウント10ヵ月未満、Like がユニークで 5以下でも、コードが取得出来たり出来なかったりと安定しません。なので携帯で確認後、めげずにコード取得すればその内取得できると思うんですけど、私だけ?
当サイトで挿入しているのは、以下のコードです。index.php や loop.php などの中で タイトル表示後の場所に挿入しています。
<div class="social_btn">
<div class="twitter">
<a href="http://twitter.com/share" data-text="<?php the_title(); ?>"
data-url="<?php the_permalink(); ?>" data-count="horizonta"
data-via="yyama12" data-lang="ja">Tweet</a><script type="text/javascript"
src="http://platform.twitter.com/widgets.js"></script>
</div>
<div class="facebook">
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1">
</script>
<fb:like href="<?php the_permalink(); ?>"
layout="button_count" send="true" width="450" show_faces="true" font="">
</fb:like>
</div>
</div>
リンクに日本語が含まれている場合、
href="<?php echo urlencode(get_permalink($post->ID)); ?>"
と、エンコードすることをお忘れなく。
また、CSS は
.social_btn {
margin: 10px 0px 0px 0px;
padding: 0px;
width:600px;
}
.social_btn .twitter {
float: left;
margin: 0px 10px 0px 0px;
padding: 0px 0px 4px 0px;
display: inline;
width: 120px;
}
.social_btn .facebook {
float: left;
margin: 0px 10px 0px 0px;
padding: 0px 0px 4px 0px;
display: inline;
width: 200px;
}
やっぱり面倒ですね…。 WordPress プラグイン + Open Graph Tags を使うのが正解のようです。